Nach dem es das erste Urteil hab das Google Fonts abmahnfähig ist, da es die IP adresse an Google überträgt und es danach eine Abmahnwelle gab, sollte man so schnell wie möglich das externe laden von Google Fonts deaktivieren. Dazu gibt es mehere möghlichkeiten. Diese möglichkeiten stelle ich euch hier vor.
Warum sollte ich Google Fonts entfernen?
Ihre Motivation, die extern gehosteten Google Fonts aus Ihrem Blog zu entfernen, kann unterschiedlich sein. Es kann eine Design- oder Programmierentscheidung sein, aber in den meisten Fällen ist der Grund die Optimierung der Website und eine Abmahnung zu verhinden. Externe Anfragen verlangsamen die Ladegeschwindigkeit Ihrer Website und überträgte die besucher IP an Google. Deshalb ist es eine kluge Entscheidung, externe Dateien auf Ihren eigenen Server zu verlagern und sie lokal zu hosten. Sogar Google sagt das.
Das Gleiche gilt für Google-Schriftarten. Das Verschieben dieser Dateien auf den eigenen Server kann jedoch ziemlich mühsam sein, vor allem, wenn Sie viele verschiedene Schriftarten, Schriftschnitte und Stile verwenden. Um diesen Prozess zu vereinfachen, habe ich OMGF entwickelt: ein WordPress-Plugin, das automatisch alle gefundenen Google Fonts herunterlädt und sie von Ihrem Server bereitstellt.
Wenn Sie ein absoluter Geschwindigkeitsfanatiker sind und sich nicht für Google Fonts interessieren. Vielleicht möchten Sie sie ganz loswerden. Heute werden wir verschiedene Möglichkeiten – mit unterschiedlichem Schwierigkeitsgrad – zum Entfernen von Google Fonts aus WordPress besprechen.
Einfach: Google Fonts mit Autoptimize automatisch entfernen

Eine einfache Möglichkeit ist die Verwendung von Autoptimize, aber ich kann es nicht oft genug betonen: Das blinde Entfernen von Google-Schriftarten bietet keine Garantie dafür, wie Ihre Seiten in verschiedenen Browsern und/oder Betriebssystemen aussehen werden. Die Chancen stehen gut, dass Besucher Ihre Seiten in Times New Roman sehen werden. Also sollte die Schriftart anschließend lokal eingebunden werden.
Ein WordPress-Plugin, das ich aufgrund seiner unglaublichen Optimierungsmöglichkeiten bereits mehrfach erwähnt habe. Einfach ausgedrückt: Wenn Sie eine hohe Punktzahl bei Google Pagespeed erreichen wollen, ist Autoptimize der richtige Weg. Eine seiner Optionen ist – raten Sie mal – die Entfernung von Google Fonts…
Vorausgesetzt, Sie haben Autoptimize bereits aus dem WordPress-Plugin-Verzeichnis installiert, gehen Sie zu dessen Einstellungsseite (Einstellungen > Autoptimize) und:
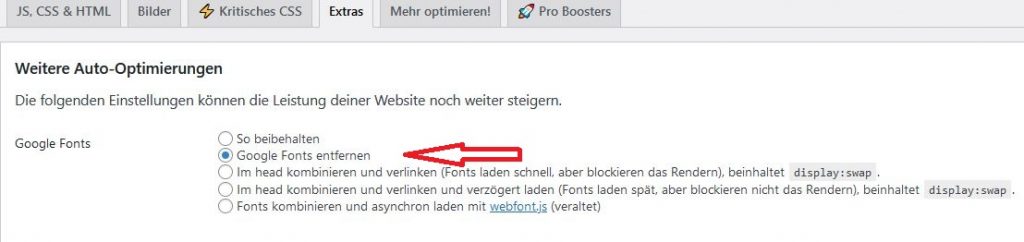
Klicken Sie auf die Registerkarte "Extra",
Wählen Sie "Google Fonts entfernen" aus dem Menü "Google Fonts-Optionen",
Klicken Sie auf 'Speichern'.Wie versprochen, war das ganz einfach, oder?
Nun, wenn Sie aus irgendeinem Grund nicht einfach mögen und dieses ganze Kapitel übersprungen haben, weil es Ihnen zu kurz und langweilig war. Lesen Sie weiter. Jetzt wird’s richtig schmutzig.
Schwer: Schriftarten manuell aus WordPress mit einem Child-Theme entfernen
Diese Option ist vor allem dann praktisch, wenn Sie bereits alle Arten von benutzerdefinierten Optimierungen auf Ihrer Website durchführen, die Sie daran hindern, Autoptimize zu benutzen.
Der schwierige Weg, Google Fonts aus Ihrem WordPress-Theme zu entfernen, besteht darin, ein Child-Theme zu erstellen. Außerdem benötigen Sie ein Grundverständnis von PHP und Bash.
Wenn Ihnen diese Begriffe nichts sagen, sollten Sie zum ersten Kapitel dieses Beitrags zurückgehen und Autoptimize installieren.
Bevor Sie fortfahren, vergewissern Sie sich, dass Sie ein Child-Theme für Ihr Theme erstellt haben, indem Sie den Schritten in der WordPress-Dokumentation folgen. Nachdem Sie es aktiviert und überprüft haben, dass es funktioniert, fahren Sie fort.
Die Schritte sind für jedes Theme die gleichen, nur die Funktionsnamen sind unterschiedlich.
Finden Sie heraus, welche Funktion die Schriftarten lädt
Google Fonts werden von einer URL geladen, die ähnlich aussieht wie diese:
h ttps:h ttps://fonts.googleapis.com/css?family=*h ttps://fonts.googleapis.com/css?family=*Der einfachste Weg, den Namen der Funktion, die die Schriftarten lädt, herauszufinden, ist, mit dem Terminalbefehl grep danach zu suchen. Z.B. grep „googleapis|gstatic“ * -r gibt eine Liste aller Dateien zurück, die das Wort ‚googleapis‘ oder ‚gstatic‘ enthalten. Stellen Sie sicher, dass Sie diesen Befehl innerhalb des Ordners Ihres Themes auslösen.
Dequeueing des Stylesheets
grep sollte eine Datei zurückgeben. Öffnen Sie diese Datei mit Ihrer bevorzugten IDE (z. B. PHPStorm oder Notepad++) und suchen Sie die Funktion, die die URL der Google Fonts enthält.
Die URL ist wahrscheinlich in eine Funktion namens wp_enqueue_style oder wp_register_style eingeschlossen. Was wir von dieser Funktion benötigen, ist der Wert des ersten Parameters, der als „Handle“ bezeichnet wird. Diesen Wert verwenden wir, um die Schriftarten in der functions.php unseres Child-Themes zu „dequeue“.
In meinem Theme (Sparkling) werden die Schriftarten z.B. wie folgt in die Warteschlange gestellt:
wp_register_style('sparkling-fonts', '//fonts.googleapis.com/css?family=*');Ich werde also das Handle „sparkling-fonts“ verwenden, um es in meinem Child-Theme zu dequeuen.
Dazu fügen wir den folgenden Code in die functions.php des Child-Themes ein:
<?php
// Der Anfang der functions.php meines Child-Themes
function sparkling_remove_google_fonts() {
wp_dequeue_style('sparkling-fonts');
wp_deregister_style('sparkling-fonts');
}add_action(‚wp_enqueue_scripts‘, ’sparkling_remove_google_fonts‘, 100);
Wenn Sie das Child-Theme aktivieren (vergewissern Sie sich, dass Sie die Stile des Parent-Theme in die Warteschlange gestellt haben, wie in der WP-Entwicklungsdokumentation beschrieben), werden Sie sehen, dass die Funktion zum Laden der Google Fonts nicht mehr ausgelöst wird.
Zusammenfassung
Das Hosten von Google Fonts auf dem eigenen Server kann sich positiv auf die Geschwindigkeit des WordPress-Blogs auswirken, deshalb wird empfohlen, die extern gehosteten Google Fonts aus dem WordPress-Theme zu entfernen. Es gibt viele Möglichkeiten, Google Fonts aus Ihrem WordPress-Theme zu entfernen. In diesem Beitrag habe ich den einfachsten Weg mit Autoptimize beschrieben und eine schwierigere Alternative (mit einem Child-Theme) für diejenigen, die sich nach mehr Flexibilität sehnen, vorgestellt.
