Der neue WordPress-Editor Gutenberg und damit die Block Library CSS, der in WordPress 5.0 enthalten war, wurde von vielen WordPress-Nutzern verabscheut. Ob Sie nun ein Fan sind oder nicht, Millionen von Nutzern sind auf den neuen WordPress-Editor umgestiegen.
Warum man die Block Library entfernen sollte
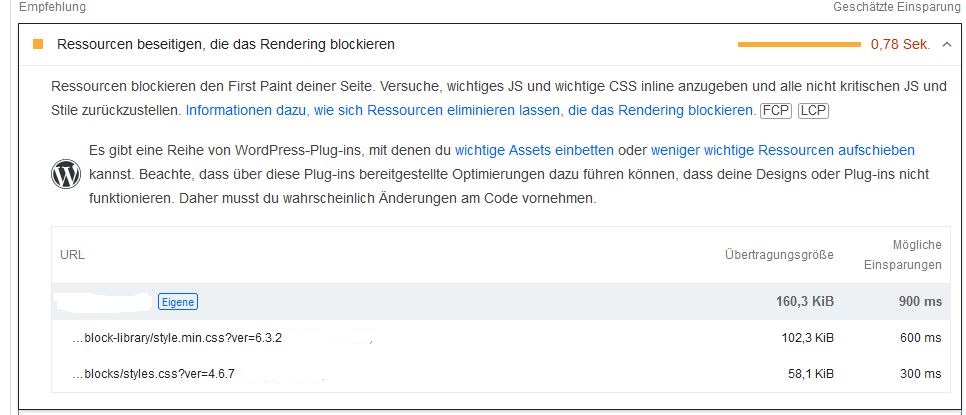
Jedoch hat es den nachteil, dass das eingefüge CSS von Gutenberg die Seite bei jeder anfrage landsamger laden läasst, was nich natürlich auch negativ auf die SEO der Webseite auswirkt. Draum ist es sinnvoll, wenn Sie also Gutenberg nicht verwenden, das Gutenberg-CSS zu entfernen
Wenn Sie den klassischen Editor verwenden, möchten Sie wahrscheinlich nicht, dass er die Blockbibliothek-CSS mit Ihren Seiten lädt. Ich habe festgestellt, dass die Datei „block-library/style.min.css“ geladen wird, obwohl ich ausschließlich den klassischen Editor verwende.
Block-Bibliothek lädt auf WordPress-SiteBlock-Bibliothek style.min.css CSS lädt auf allen WordPress-Seiten
Sie können Gutenberg-CSS entfernen, indem Sie die Datei „/wp-includes/css/dist/block-library/style.min.css“ mit dem folgenden PHP dequeue.
Hinweis: Wenn Sie den Gutenberg-Editor verwenden, werden Sie dieses Snippet nicht zu Ihrer Website hinzufügen wollen.
Gutenberg-Blockbibliothek CSS-Code-Snippet deaktivieren
Fügen Sie diesen PHP-Code in der functions.php-Datei Ihres Themes ein oder nutzen Sie ein Plugin wie Code Snippets.
Zusätzlich zum Dequeuing der Gutenberg-Block-CSS wird auch die WooCommerce-Block-CSS entfernt. Fass Sie das nicht wollen, löschen sie die eine Zeile.
<?php
//Entferne Gutenberg Block Library CSS vom Laden auf dem Frontend
function remove_wp_block_library_css(){
wp_dequeue_style( 'wp-block-library' );
wp_dequeue_style( 'wp-block-library-theme' );
// WooCommerce-Block-CSS entfernen
wp_dequeue_style( 'wc-blocks-style' ); // Falls Sie WooCommerce-Block-CSS blocks behalten möchten, entfernen Sie diese Zeile
}
add_action( 'wp_enqueue_scripts', 'remove_wp_block_library_css', 100 );Gutenberg Editor kommplett Deaktiveren
Falls du den Gutenberg Editor kommplett dekativeren möchtest, kannst du das ebenfalls machen. Füge dazu diesen Code in deine functions.php in deinem Themen hinzu:
add_filter('use_block_editor_for_post_type', '__return_false', 10);Falls du ebenfalls die „style id=’global-styles-inline-css'“ entferne möchtest, schau dir diesen Artikel an
Die style id=’global-styles-inline-css‘ aus WordPress deaktiveren
Zuasmmenfassung
Wer Gutenberg nicht nutzt und seine Seite schneller machen möchte, sollte das CSS aus seiner Webseite entfernen. Auch ist es möglich den Gutenberg Editor komplett auszuschalten. Falls Sie später doch noch den Editor benutzten möchten, entfernen Sie die Code Beispiele wieder. Solange es jedoch nicht gebraucht wird, wird die Seite ohne die CSS-Anweisungen schneller und damit deine Seite auch besser im SEO Ranking.